Realtor.com Patterns

OVERVIEW
- I collected all our design patterns used for Realtor.com and organized them into one library file for Sketch app.
- This library gave everyone on our design team quick access to all existing patterns for their projects.
- It was a huge win for our efficiency as well as awareness of our complete design system.
LESSONS LEARNED
- Patterns are a vital tool for a design team.
- I wrote about the benefits of patterns here.
- Creating a collection of existing design patterns enables a powerful view of the system, which leads to better perspective when working on individual parts.
PROJECT STORY
I love trying new design tools and processes. I end up getting the software questions from my teammates. I’m not an expert, but I enjoy the challenge of learning new tools and sharing those skills with my teammates. If an issue arrises I can usually figure out a solution.
Earlier this year our UX design team switch completely from Photoshop to Sketch. As we got used to Sketch, we noticed how useful pre-set styles and symbols were for speeding up our work. After demonstrating these advantages and the potential benefit to the team, management came on board.
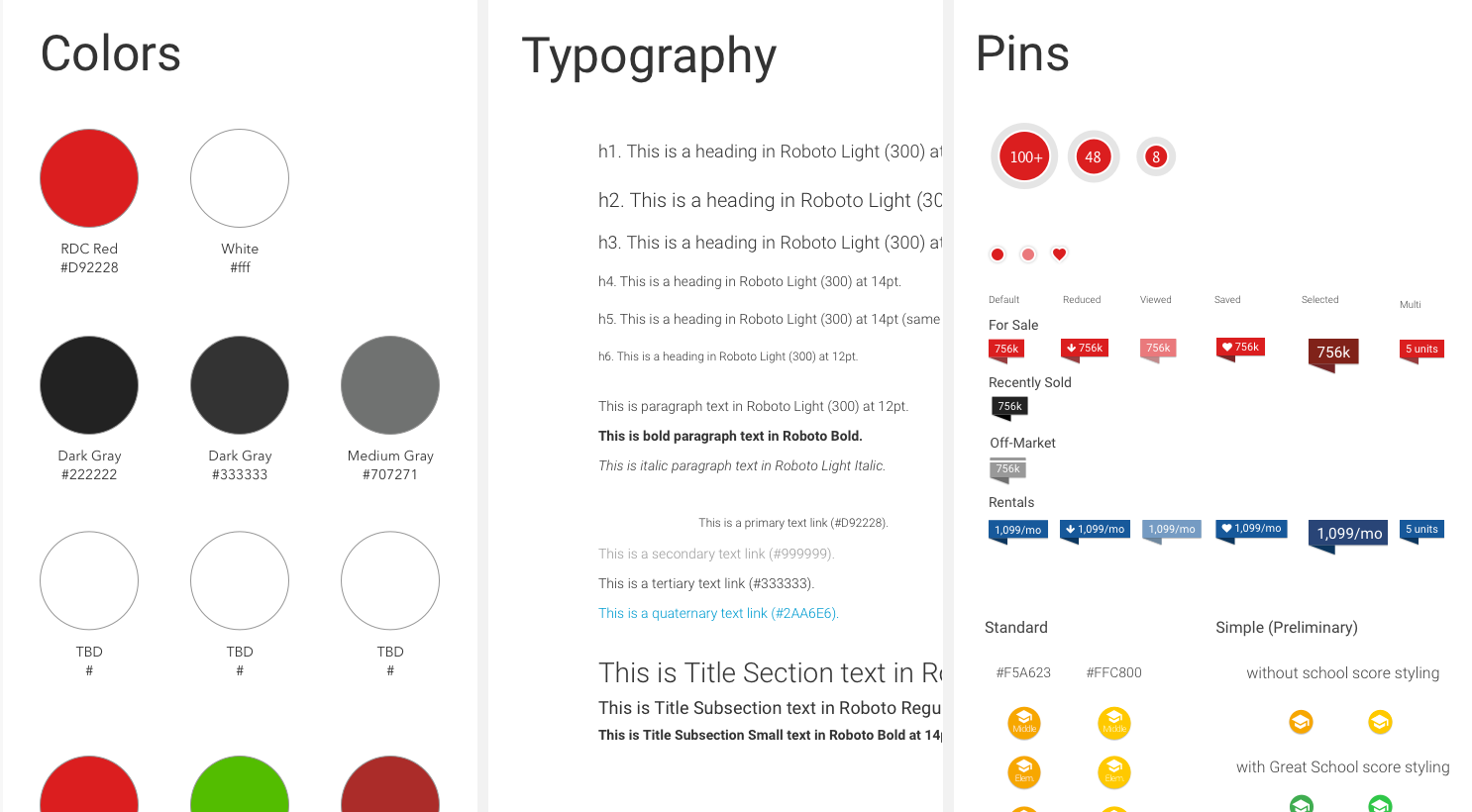
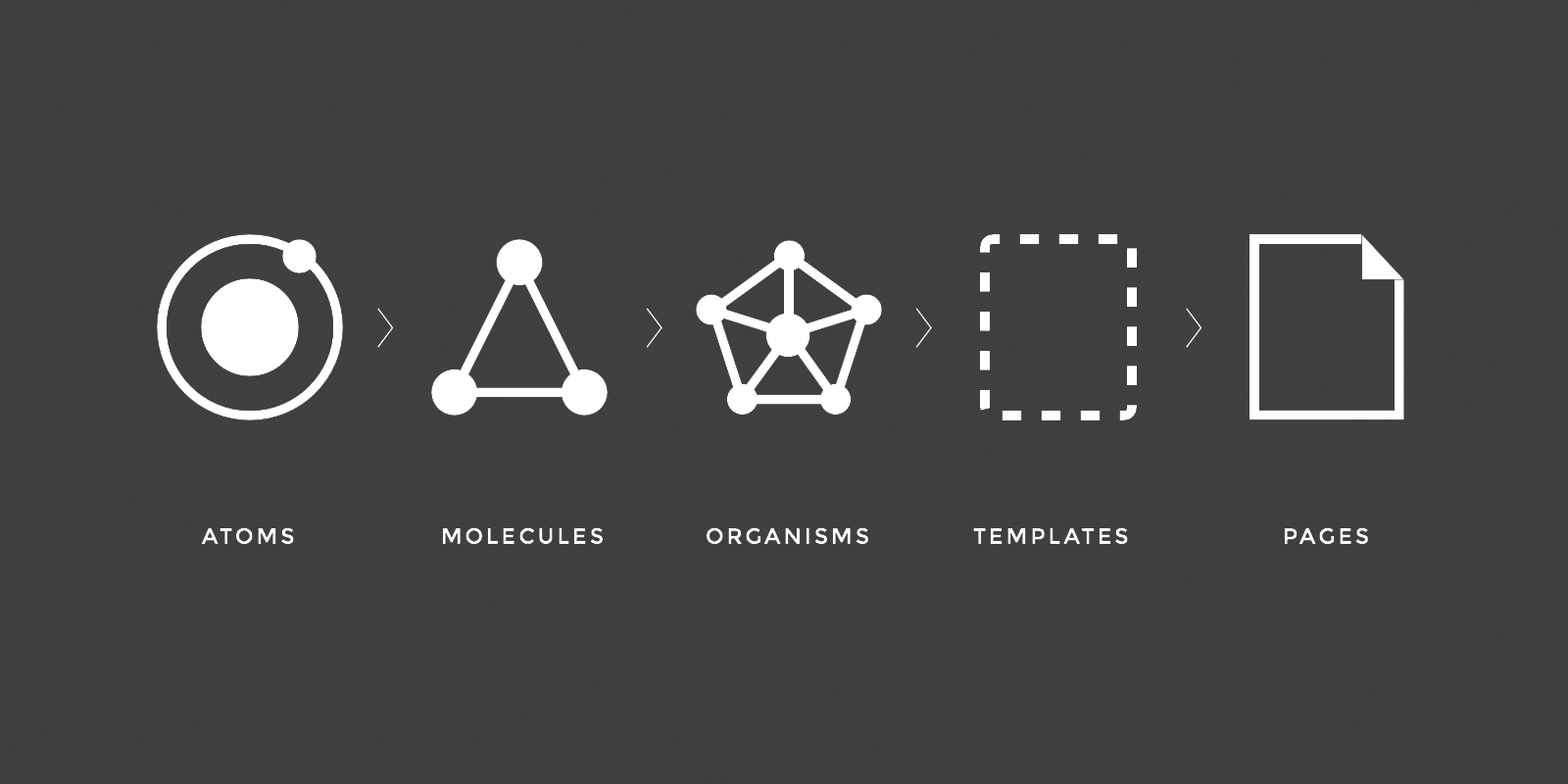
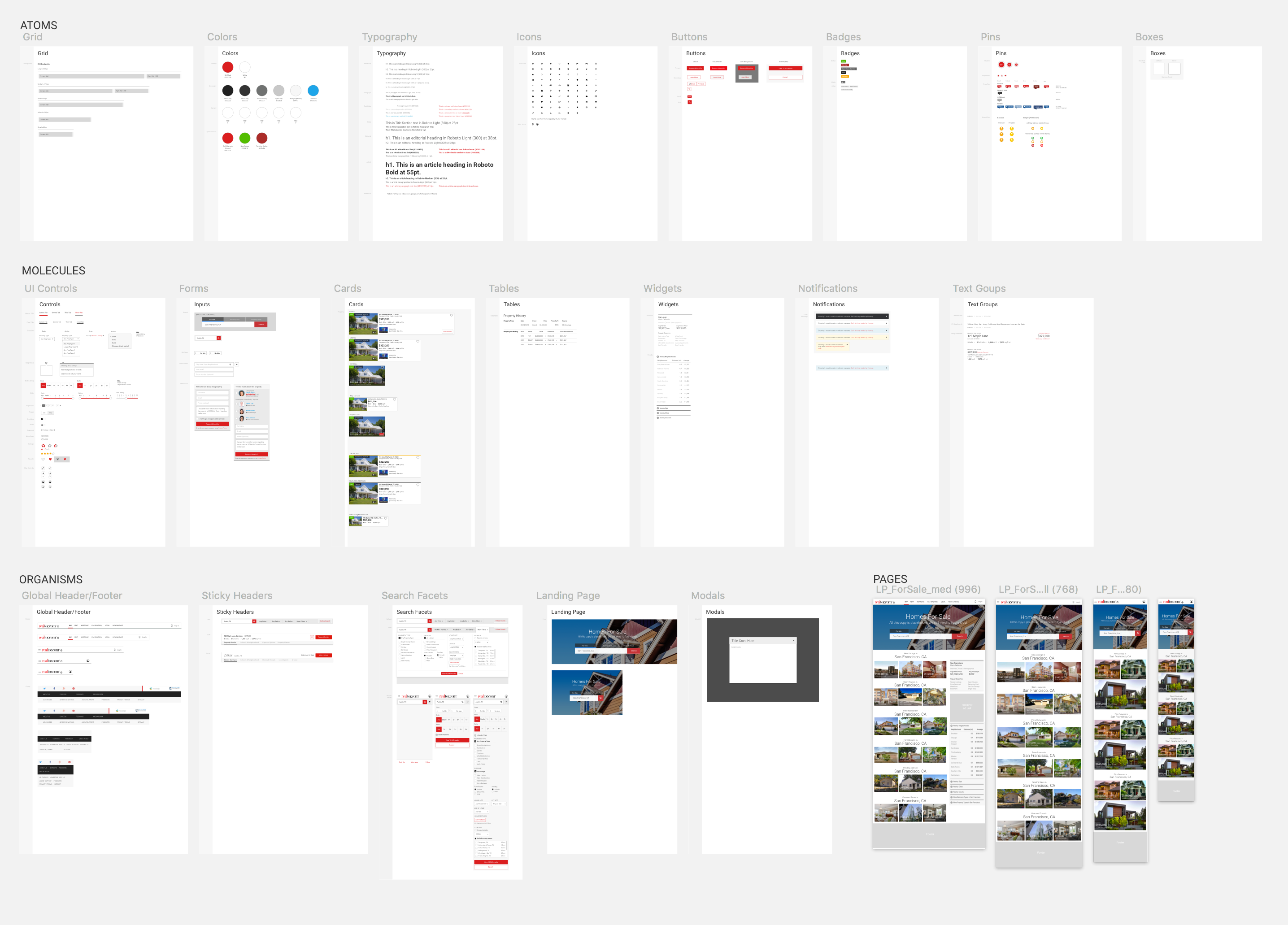
I took on the role of pattern manager. I collected and organized all available patterns, and organized them using the Atomic system to create our Pattern Library file, aka ‘sticker sheet’. I then created the missing pieces that were not yet formatted in Sketch files.

This was an instant success for our team. Even the first draft with limited patterns was useful to team members. Several versions later, we are now able to grab our standard parts and compose a mockup in record speed.
Instead of wasting time re-designing basic elements or trying to find specs for a repeated element, we can cut/paste from the pattern library. As our styles and patterns evolve for new projects, the library will evolve in step.
In addition to the efficiency, the team also gained a new perspective by being able to view all our patterns together. Previously we had partial documentation of styles that quickly became obsolete and abandoned. This new pattern library is flexible enough to encourage maintenance with minimal effort. Today one design file can provide the overview of our design patterns so each designer knows the context for their work.

Next we would like to document interactive and motion design elements in a similar fashion.
Atomic Design Reference
Next Project: Mortgage App